Module 3 | Introduction to Ghost
Session 1
1 hour
Theme
Understanding the characteristics of a good website
Materials needed
For the participants: Sticky notes, cards and sketch pens
For the facilitator: Sticky notes and sketch pens
Methodology
Ground rules to set for all sessions:
- Bring only the devices you need to the session. Note to facilitator: Explain here what is needed for this particular session
- Mute mobile phones before you put them away
- Encourage the participants to take space and make space. To take up space is to speak up and participate actively in discussions and putting their ideas and perspectives across. It is equally important to make space for others to do the same. Note to facilitators: Ensure you check in about this throughout the sessions, especially by making space for those who are not used to taking up space or struggling to do so.
- This is a safe space, and we encourage everyone to check their privilege and ensure that we do not discriminate in speech or action.
- Do remember there are no right or wrong answers. Note to facilitator: Repeating this during the sessions and activities helps participants speak up more freely.
- Check in if all the participants have thought through the key stakeholders for their projects, as well as their needs. Participants can take turns to describe their individual project stakeholders and needs.
Note to facilitator: This is a good time to check in about challenges faced during the process, or what they found most insightful about the process. - Moving on the next activity, distribute a card, sticky notes and a sketch pen to all participants. Ask everyone to think of their favourite websites and three things they like most about the website. They can write each item on a sticky note and put it on the card. They need not identify the website if they don't want to.
Note to facilitator: Explain to the participants that a favourite website can also be a website that they frequent every day, like Imstagram or YouTube or Amazon. - Give the participants 10-12 minutes for this activity. Collect the cards from the participants as they finish.
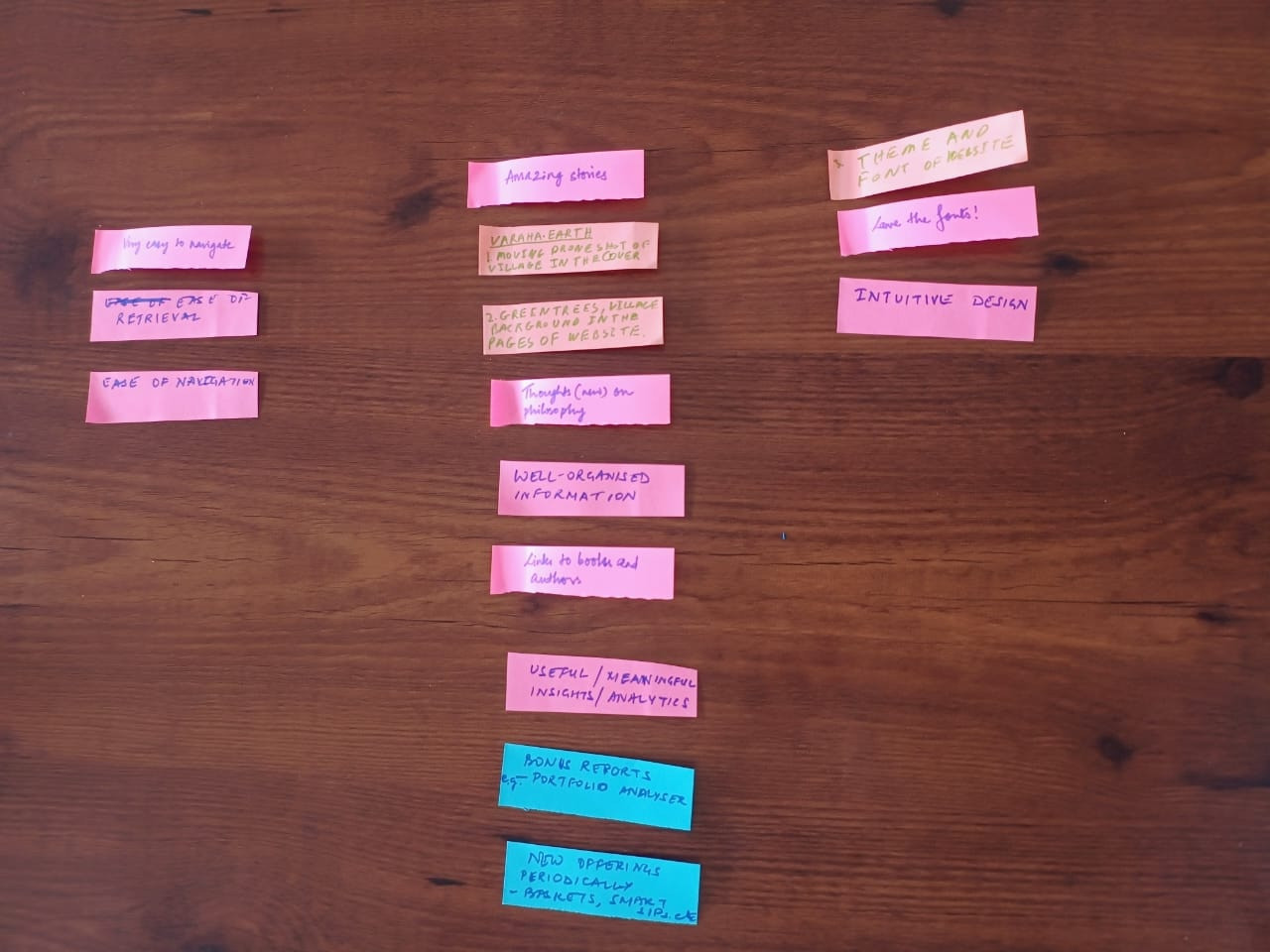
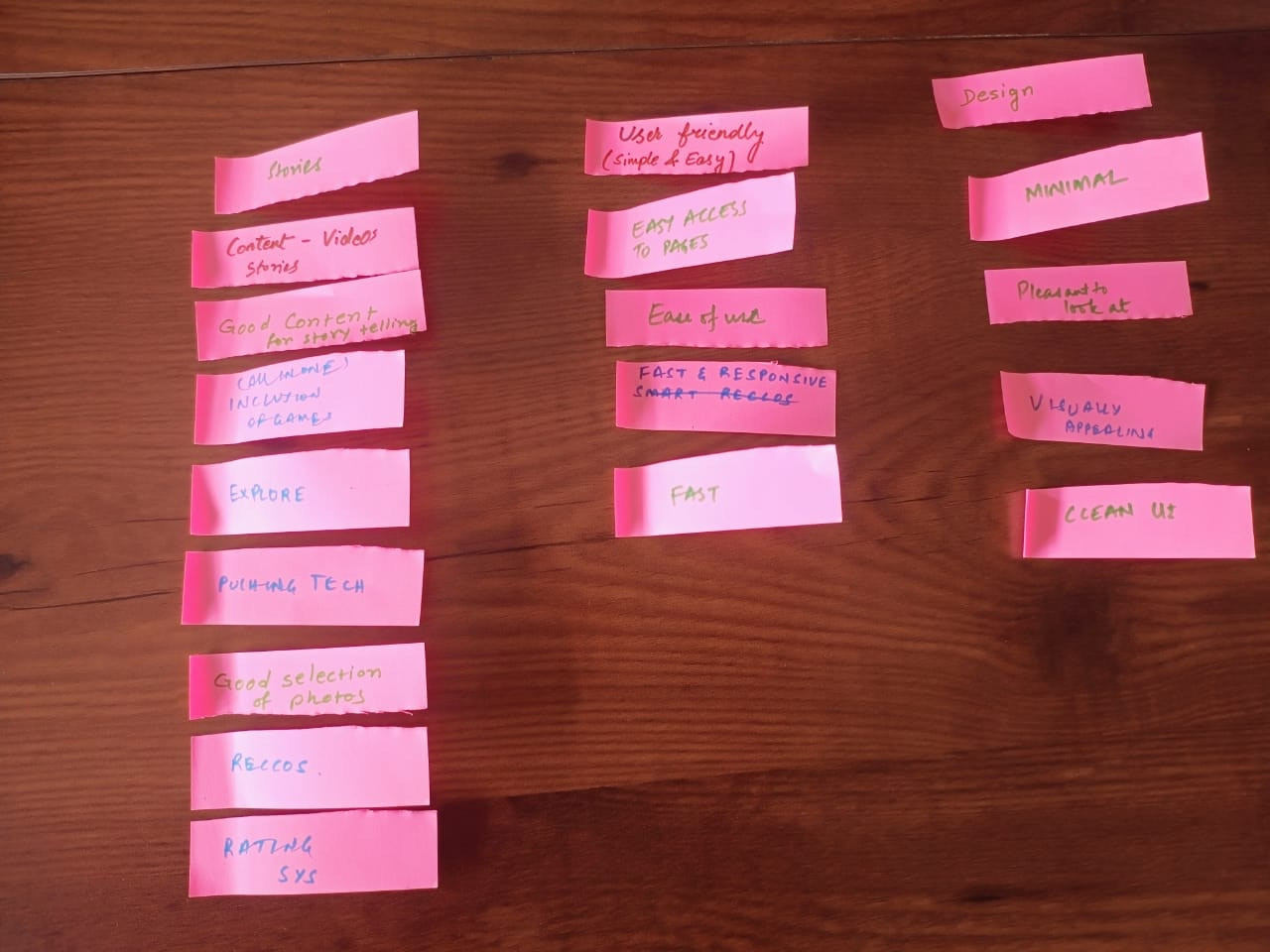
- The facilitator can then start grouping the sticky notes together in groups to represent characteristics like Content, Design, Responsiveness, UI, etc. placed on the table. You can find some useful website characteristics here: https://wiki.aikyamfellows.org/books/build-a-beautiful-website-that-people-trust/page/guidelines-to-building-a-great-user-friendly-website
Note to facilitator: An assistant may be needed for this sorting. Facilitators can also add their choices.
Some examples for the grouping below:

- Invite participants to discuss what could be the common theme for each grouping. As they discuss and come up with answers, write down the headers for each grouping on a sticky note and place it on top of the grouping. This exercise should eventually visually represent that most of the characteristics falls under Content, and then, Design, and then other heads.
- Use this example to help the cohort understand why thinking through of content is so important for a website. Because telling the stories that your stakeholders want to know about or stay updated about keeps them engaged and coming back to your website. For Amazon, this may mean new products. For Instagram, this may mean more addictive reels; we all have doom scrolled on Instagram and would be familiar with this.
For changemaker websites, this often means stories about impact, case studies, program stories, etc. - You can also reiterate the importance of writing content for the primary stakeholders. One example that can be used here is to ask participants if they have all used Amazon/Instagram.
Do they know the vision/mission of Amazon/Instagram? Would they know where to find it? Do they care enough to find out?
Explain how when we create websites, we often put things that are very important to us as an org. up front. Often, people have the vision/mission right up there on the home page, in prime space that could be used for impact numbers or impact stories. Funders and other stakeholder are definitely more interested in the actual work you have done or the change you are building than your intentions to do good.
Reiterate that while the vision and mission is extremely important to the organisation, it may not be that important to key stakeholders of the organisation's website.
Learning outcomes
- Understanding the various attributes that make for a good website
- Understanding the importance of content planning for websites
Session 2
2 hours
Theme
Introduction to Ghost
Methodology
Ground rules to set for all sessions:
- Bring only the devices you need to the session. Note to facilitator: Explain here what is needed for this particular session
- Mute mobile phones before you put them away
- Encourage the participants to take space and make space. To take up space is to speak up and participate actively in discussions and putting their ideas and perspectives across. It is equally important to make space for others to do the same. Note to facilitators: Ensure you check in about this throughout the sessions, especially by making space for those who are not used to taking up space or struggling to do so.
- This is a safe space, and we encourage everyone to check their privilege and ensure that we do not discriminate in speech or action.
- Do remember there are no right or wrong answers. Note to facilitator: Repeating this during the sessions and activities helps participants speak up more freely.
Ghost sessions
-
Ghost Introduction
-
Creating an Account and Setting up Ghost
-
Dashboard Overview of Ghost
-
Creating a Blog Post & pages
-
Advance: Post Settings vs. Page Settings
-
Saving and Publishing Posts & pages
-
Customizing the Theme
-
Adding Team Members
-
Managing SEO
Session 1:
Ghost Introduction
Theme:
To introduce participants to Ghost, a platform for creating websites, blogs, and newsletters, and inspire them to use it for storytelling.
Materials Neede:
-
Projector or screen.
-
Laptop with internet connection.
Methodology
Facilitator
1- Welcome and Warm-Up (5 minutes):
Welcome everyone! Today, we are going to explore Ghost, an amazing platform designed to help you share stories through websites, blogs, and newsletters. The best part? You don’t need any coding experience to get started.
Have you ever wanted to share your stories with others but felt unsure about how to use the technology?
- Ghost is perfect for storytelling, whether you want to share your ideas, connect with a community, or showcase your work.
By the end of this session, you will feel confident and excited to explore Ghost.
2. What is Ghost?
Facilitator:
So, what exactly is Ghost? It’s a simple and user-friendly platform where you can create:
-
Websites to showcase your work.
-
Blogs for sharing stories and ideas.
-
Newsletters to connect with your audience."
Now, let’s compare this to using a programming language. Imagine you want to create a blog and share weekly updates with your followers or audience. You could solve this problem in two ways:
Example-
Option 1: Use Code - You’d need to:
-
Write HTML for the structure of your website.
-
Use CSS to make it look good.
-
Add JavaScript for any interactive elements. etc….
This requires time, effort, and coding knowledge—and even small mistakes can cause big problems!
Important Note:- We are not saying you shouldn’t use code. If you enjoy coding or have the skills, it can be an amazing way to create a fully customized website. However, this session is designed for people who may not have coding knowledge or simply want a quicker and easier way to get started. Ghost is a perfect tool for that.
Option 2: Use Ghost- With Ghost, all of this is done for you:
-
Choose a template to design your blog.
-
Write and publish your stories using an easy editor—no coding needed.
-
Send newsletters directly using the built-in tools.
-
Building web pages for the site.
For Example - In simple terms, using code is like building a car from scratch which takes a lot of time and effort. while Ghost is like buying a ready-made car that you can customize and start driving right away. Ghost lets you focus on your content and storytelling without worrying about the technical parts.
3. Show Examples (10 minutes)
Facilitator:
Let’s look at some real-life examples to inspire you.
-
aikyam Fellows: This group uses Ghost to document stories about their amazing work in social impact. (Show on projector/screen)
- The Ignite Foundation: Here’s another example. The Ignite Foundation shares powerful stories about their initiatives using Ghost. (Show on projector/screen)
4. What Makes a Ghost Special? (10 minutes)
Facilitator:
Here is why Ghost is so awesome:
-
Storytelling Made Easy: You can focus on your content without worrying about technical stuff.
-
Customizable: You can design your site the way you want.
-
Built-in Tools: Features like newsletters are already included—no need to set up extra tools.
Outcome:
Participants will understand the purpose of Ghost and feel motivated to explore it as a platform for storytelling.
Session 2:
Creating an Account and Setting up Ghost
Theme:
Guide participants to create their own Ghost account and set up their site.
Materials Neede:
-
Participants’ devices
-
Shared Ghost instance URLs (provided by aikyam)
Methodology :
Sign up for Ghost :-Guide participants through creating a Ghost account and setting up their site.
Facilitator Instructions:
1- Ask participants to open their web browser and navigate to the Ghost instance shared with them (provided by aikyam before the session).
2- Instruct them to click “Get Started” and guide them to sign up using their email and set up their site.
Outcome:
Participants will have their own Ghost account and access to the dashboard.
Session 3:
Dashboard Overview of Ghost
Theme:
Help participants get comfortable using the Ghost dashboard by explaining the main sections.
Materials Neede:
-
Facilitator’s laptop
-
TV screen
Methodology
Facilitator Instructions:
-
Posts: Where they can create, edit, and manage blog posts.
-
Pages: For static pages like About or Contact.
-
Tags: Organize posts with tags to help with categorization.
Outcome:
Participants will understand how to use the Ghost dashboard, including the purpose of Posts, Pages, and Tags.
Session 4:
Creating a Blog Post & Pages
Theme:
To help participants create and format blog posts and web pages using Ghost, and gain confidence in using its key features.
Materials Neede:
-
Facilitator’s laptop and TV screen
-
Participants’ devices
Methodology
Creating a Post:
Teach participants how to create and format a post using Ghost. Show examples of posts to highlight the elements they will use.
Explain the Activity:
Let participants know they will practise creating a post by adding a title, uploading an image, writing content, and using extra elements like buttons and callout boxes.
Facilitator Instructions:- Direct participants to the Posts section in the left menu.
Guide them to:
-
Add a Title to their post.
-
Upload an Image: Click the image icon to upload a featured image.(or unsplash)
-
Start Writing Content: Encourage them to explore the editor.
-
Use the “+” Button for Additional Elements.
Facilitator Note-
Share this Style Guide example link with participants so they can see a visual example of how to use the available features. to make their posts look better. Go over basic elements like headings, lists, quotes, and images to help them organise and style their post.
Show the Available Features:
Facilitator Note- Share this Style Guide example link with participants so they can see a visual example of how to use the available features. to make their posts look better. Go over basic elements like headings, lists, quotes, and images to help them organise and style their post.
Activity: Participants will Create Their Own Blog Post
- Ask participants to create a blog post on a topic of their choice and ask them to use at least 5 of the features in the blog.
Note for Facilitator: Let participants know that after covering page and post settings, we’ll move on to learning how to publish posts and pages.(In session 6)
Creating a Page:
Facilitator:-
Explain the difference between posts and pages. Learn how to create a new page.
1- Post: A blog post is for regular, time-sensitive content like articles, news updates, or stories.
2- Page: A page is for timeless, static content that doesn't change often, like an About Us and Contact, or page. Pages are like important information sections that you can find in the website's menu.
Example - Show this example to participants to get the idea how to create a web page.
Note :- The Facilitator should look at this example before the session starts to understand the interface (UI) and get an idea of how to create a page using Ghost.
Facilitator Instruction:- Guide participants through creating a blank page.
-
Go to Pages from the left menu.
-
Click on New Page.
-
Add a Title to the page.
-
Start Writing Content: Encourage them to explore the editor.
-
Use the “+” Button for Additional Elements.
-
Use Ghost Elements for formatting.
Activity: Participants Create Page
Ask participants to pick one of the given examples and recreate that web page using the same images and content (they can use dummy content). If they prefer, they can also create their own web page for practice.
Note for Facilitator: Let participants know that after covering page and post settings, we’ll move on to learning how to publish posts and pages.(In session 6)
Outcome
-
Participants will create a formatted blog post with a title, content, featured image, and additional elements, gaining confidence in using Ghost’s editor.
-
Participants will gain the skills to create, format, and publish web pages using Ghost. They will be able to add different elements like images, buttons, and headings to make their pages look good.
Session 5 :
Explaining Post Settings & Page Settings
Theme:
Guide them through how they can access this page settings and post setting.
Materials Neede:
-
Facilitator’s laptop
-
TV screen
Methodology
The facilitator has to explain to them how they can access this page settings and post setting.
Facilitator - (check the reference image )
To access the page or post settings, look at the top-right corner of your screen. You will see a settings icon—click on that. This will open the settings panel where you can adjust things like the title, URL, tags, and other options for your page or post.
Step by step-
Click on the setting icon in top right.
-
Page URL
-
Publish date
-
Tags
-
Page access
-
Excerpt
-
Authors
-
Template
Key Differences:
Outcome
Understanding of page and post setting.
Session 6 :
Saving and Publishing Posts & Pages
Theme:
Guide participants through saving and publishing their posts or pages.
Materials Neede:
-
Facilitator’s laptop
-
TV screen
Methodology
Show how to save posts as drafts, schedule for later, or publish immediately.
Facilitator - (check the reference image )
To publish the post and page , look at the top-right corner of your screen. You will see a publish button—click on that.
Step-by-Step Instructions for Saving and Publishing
-
Saving as Draft
-
Publishing Immediately
-
Scheduling for Later
-
Publish Only (Without Email)
-
Publish and Email (Notify Subscribers)
-
Email Only (Without Publishing)
Outcome:-
Participants will be able to save drafts, schedule, and publish posts or pages confidently.
Session 7. Advance setting for site & Editing the Theme
Editing theme:
- Introduce participants to basic theme customization options.
Facilitator Instructions- Teach participants how to change site settings and customise the theme.
Steps:
General Site Settings (15 minutes)
- Show participants how to set the Site Title and Site Description (what the site is about).
- Explain how to add a Logo and link Social Media accounts.
- Teach how to change the Language and Timezone.
- Show how to set up Membership settings if the site has members.
Activity:
-Ask participants to update their site settings (title, description, logo) and try changing the theme.
Outcome- Participants will know how to navigate theme settings to make basic customizations.
Session 8. Adding Team Members
Invite Team Members-
Explain how to add other users to their Ghost site for collaboration.
- Show participants the Settings > Team section, where they can invite team members by entering their email addresses.
Facilitator Instructions-
Explain the four roles in Ghost and what permissions each role has:
-
Administrator: Full access to the site, including settings, team management, and content. Can invite, manage, and remove users.
-
Editor: Can manage, edit, and publish all content but cannot access site settings or team management.
-
Author: Can create and publish their own posts but cannot edit or publish posts by other users.
-
Contributor: Can write and submit posts for review but cannot publish; posts need approval from an Editor or Administrator
Outcome- Participants will be able to add team members, assign roles, and understand the permissions each role has for collaboration.
Session 9. Managing SEO
SEO Basics- Introduce participants to basic SEO settings for their posts and pages
Facilitator Instructions:
-
Show how to add meta descriptions, tags, and other SEO-related settings within the post editor and also in site settings.
Outcome- Participants will understand basic SEO settings in Ghost to improve visibility.
Learning outcomes
- Creating blog posts and pages in Ghost
- Understanding Ghost features and settings
