Module 3 | Introduction to Ghost
Session 1
1 hour
Theme
Understanding the characteristics of a good website
Materials needed
For the participants: Sticky notes, cards and sketch pens
For the facilitator: Sticky notes and sketch pens
Methodology
Ground rules to set for all sessions:
- Bring only the devices you need to the session. Note to facilitator: Explain here what is needed for this particular session
- Mute mobile phones before you put them away
- Encourage the participants to take space and make space. To take up space is to speak up and participate actively in discussions and putting their ideas and perspectives across. It is equally important to make space for others to do the same. Note to facilitators: Ensure you check in about this throughout the sessions, especially by making space for those who are not used to taking up space or struggling to do so.
- This is a safe space, and we encourage everyone to check their privilege and ensure that we do not discriminate in speech or action.
- Do remember there are no right or wrong answers. Note to facilitator: Repeating this during the sessions and activities helps participants speak up more freely.
- Check in if all the participants have thought through the key stakeholders for their projects, as well as their needs. Participants can take turns to describe their individual project stakeholders and needs.
Note to facilitator: This is a good time to check in about challenges faced during the process, or what they found most insightful about the process. - Moving on the next activity, distribute a card, sticky notes and a sketch pen to all participants. Ask everyone to think of their favourite websites and three things they like most about the website. They can write each item on a sticky note and put it on the card. They need not identify the website if they don't want to.
Note to facilitator: Explain to the participants that a favourite website can also be a website that they frequent every day, like Imstagram or YouTube or Amazon. - Give the participants 10-12 minutes for this activity. Collect the cards from the participants as they finish.
- The facilitator can then start grouping the
cardssticky notes together in groups to represent characteristics like Content, Design, Responsiveness, UI, etc. placed on the table. You can find some useful website characteristics here: https://wiki.aikyamfellows.org/books/build-a-beautiful-website-that-people-trust/page/guidelines-to-building-a-great-user-friendly-website
Note to facilitator: An assistant may be needed for this sorting. Facilitators can also add their choices.
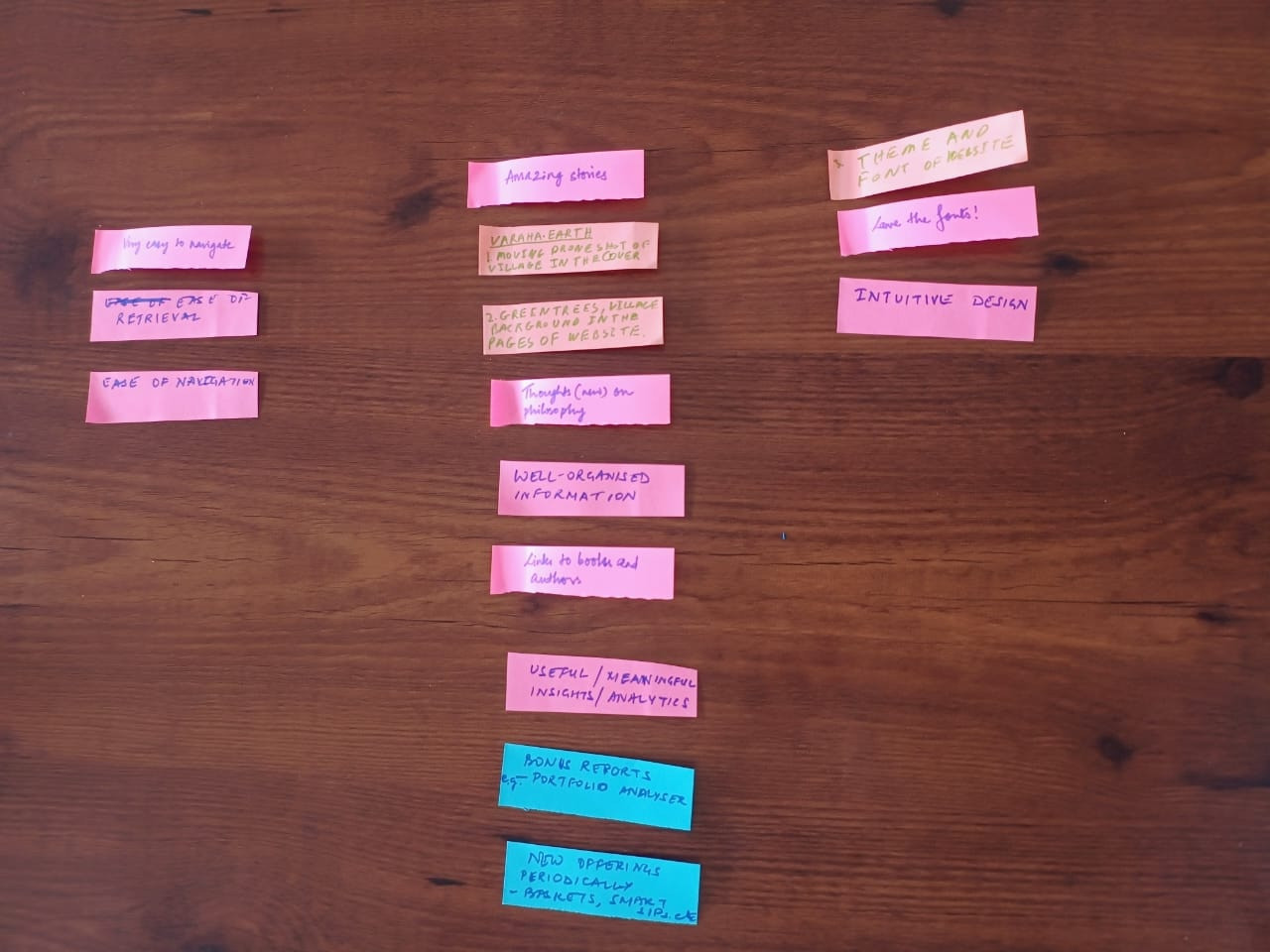
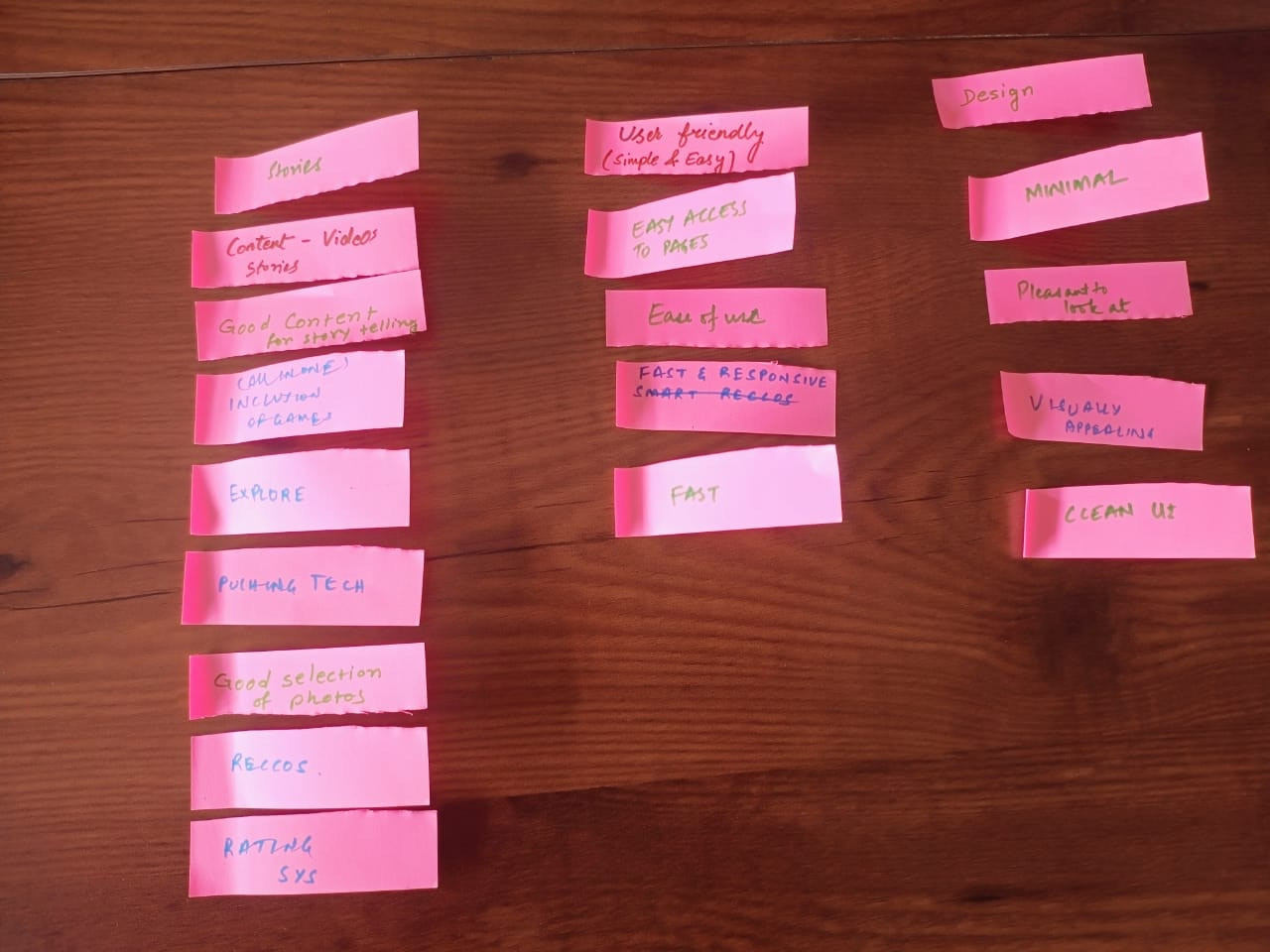
Some examples for the grouping below:

- Invite participants to discuss what could be the common theme for each grouping. As they discuss and come up with answers, write down the headers for each grouping on a sticky note and place it on top of the grouping. This exercise should eventually visually represent that most of the characteristics falls under Content, and then, Design, and then other heads.
- Use this example to help the cohort understand why thinking through of content is so important for a website. Because telling the stories that your stakeholders want to know about or stay updated about keeps them engaged and coming back to your website. For Amazon, this may mean new products. For Instagram, this may mean more addictive reels; we all have doom scrolled on Instagram and would be familiar with this.
For changemaker websites, this often means stories about impact, case studies, program stories, etc. - You can also reiterate the importance of writing content for the primary stakeholders. One example that can be used here is to ask participants if they have all used Amazon/Instagram.
Do they know the vision/mission of Amazon/Instagram? Would they know where to find it? Do they care enough to find out?
Explain how when we create websites, we often put things that are very important to us as an org. up front. Often, people have the vision/mission right up there on the home page, in prime space that could be used for impact numbers or impact stories. Funders and other stakeholder are definitely more interested in the actual work you have done or the change you are building than your intentions to do good.
Reiterate that while the vision and mission is extremely important to the organisation, it may not be that important to key stakeholders of the organisation's website.
Learning outcomes
- Understanding the various attributes that make for a good website
- Understanding the importance of content planning for websites
Session 2
2 hours
Theme
Introduction to Ghost
Methodology
Ground rules to set for all sessions:
- Bring only the devices you need to the session. Note to facilitator: Explain here what is needed for this particular session
- Mute mobile phones before you put them away
- Encourage the participants to take space and make space. To take up space is to speak up and participate actively in discussions and putting their ideas and perspectives across. It is equally important to make space for others to do the same. Note to facilitators: Ensure you check in about this throughout the sessions, especially by making space for those who are not used to taking up space or struggling to do so.
- This is a safe space, and we encourage everyone to check their privilege and ensure that we do not discriminate in speech or action.
- Do remember there are no right or wrong answers. Note to facilitator: Repeating this during the sessions and activities helps participants speak up more freely.
Ghost sessions
-
Ghost Introduction
-
Creating an Account and Setting up Ghost
-
Dashboard Overview of Ghost
-
Creating a Blog Post & pages
-
Advance: Post Settings vs. Page Settings
-
Saving and Publishing Posts & pages
-
Customizing the Theme
-
Adding Team Members
-
Managing SEO
Session 1. Ghost Introduction
Overview of Ghost- Briefly introduce Ghost as a platform for creating websites, blogs, and newsletters, especially designed for storytelling. Explain that no coding knowledge is required.
Facilitator Note- Show participants some examples how aikyam Fellows and The Ignite Foundation use Ghost for storytelling.
Materials Needed- Projector/Screen, Laptop
Outcome- Participants will understand the purpose of Ghost and feel ready to explore ghost.
Session 2. Creating an Account and Setting up Ghost
Sign up for Ghost- Guide participants through creating a Ghost account and setting up their site.
Facilitator Instructions:
- Ask participants to open their web browser and navigate to the Ghost instance shared with them (provided by Aikyam before the session).
- Instruct them to click “Get Started” and guide them to sign up using their email and set up their site.
Materials Needed- Participants’ devices, shared Ghost instance URLs
Outcome: Participants will have their own Ghost account and access to the dashboard.
Session 3. Dashboard Overview of Ghost
Show the Dashboard- Help participants get comfortable using the Ghost dashboard by explaining the main sections.
Facilitator Instructions- Share your screen to show the Ghost dashboard and explain each section:
-
-
Posts: Where they can create, edit, and manage blog posts.
-
Pages: For static pages like "About" or "Contact."
-
Tags: Organise posts with tags to help with categorization.
-
Outcome- Participants will understand how to use the Ghost dashboard, including the purpose of Posts, Pages, and Tags.
Session 4. Creating a Blog Post & Pages
Creating a Post- Teach participants how to create and format a post using Ghost. Show examples of posts to highlight the elements they will use.
Explain the Activity:
Let participants know they will practice creating a post by adding a title, uploading an image, writing content, and using extra elements like buttons and callout boxes.
Facilitator Instructions:
-
Add a Title to their post.
-
Upload an Image: Click the image icon to upload a featured image.
-
Start Writing Content: Encourage them to explore the editor.
-
Use the “+” Button for Additional Elements.
-
Direct participants to the Posts section in the left menu.
-
Guide them to:
Show the Available Features:
Facilitator Note-
Use this Style Guide example to show participants how to make their posts look better. Go over basic elements like headings, lists, quotes, and images to help them organise and style their post.
Activity: Participants Create Their Own Blog Post-
TASK- Ask participants to create a blog post on a topic of their choice and use at least 5 of the features shown.
Outcome- Participants will create a formatted blog post with a title, content, featured image, and additional elements, gaining confidence in using Ghost’s editor.
Creating a Page:
- Explain the difference between posts and pages. Learn how to create a new page.
Example -Show this example to participants to get the idea how to create a web page.
Facilitator Instruction: Guide participants through creating a blank page
- Go to Pages from the left menu.
-
Click on New Page.
-
Add a Title to the page.
- Start Writing Content: Encourage them to explore the editor.
- Use the “+” Button for Additional Elements.
- Use Ghost Elements for formatting.
Activity: Participants Create Page (40 min)
Task - Ask participants to choose any one of the given examples and create that web page.(only for practice)
Outcome - Participants will gain the skills to create, format, and publish web pages using Ghost. They will be able to add different elements like images, buttons, and headings to make their pages look good.
Session 5. Explaining Post Settings vs. Page Settings
-Guide them through how they can access this page settings and post setting.
Step by step-
Click on the setting icon in top right. Please explain the example provided below
-
Page URL
-
Publish date
-
Tags
-
Page access
-
Excerpt
-
Authors
-
Template
Key Differences:
Session 6. Saving and Publishing Posts & Pages
Saving and Publishing:
- Guide participants through saving and publishing their posts or pages.
Facilitator Instructions:
- Show how to save posts as drafts, schedule for later, or publish immediately.
Step-by-Step Instructions for Saving and Publishing
-
-
Saving as Draft
-
Publishing Immediately
-
Scheduling for Later
-
Publish Only (Without Email)
-
Publish and Email (Notify Subscribers)
-
Email Only (Without Publishing)
-
Outcome: Participants will be able to save drafts, schedule, and publish posts or pages confidently.
Session 7. Advance setting for site & Editing the Theme
Editing theme:
- Introduce participants to basic theme customization options.
Facilitator Instructions- Teach participants how to change site settings and customise the theme.
Steps:
General Site Settings (15 minutes)
- Show participants how to set the Site Title and Site Description (what the site is about).
- Explain how to add a Logo and link Social Media accounts.
- Teach how to change the Language and Timezone.
- Show how to set up Membership settings if the site has members.
Activity:
-Ask participants to update their site settings (title, description, logo) and try changing the theme.
Outcome- Participants will know how to navigate theme settings to make basic customizations.
Session 8. Adding Team Members
Invite Team Members-
Explain how to add other users to their Ghost site for collaboration.
- Show participants the Settings > Team section, where they can invite team members by entering their email addresses.
Facilitator Instructions-
Explain the four roles in Ghost and what permissions each role has:
-
Administrator: Full access to the site, including settings, team management, and content. Can invite, manage, and remove users.
-
Editor: Can manage, edit, and publish all content but cannot access site settings or team management.
-
Author: Can create and publish their own posts but cannot edit or publish posts by other users.
-
Contributor: Can write and submit posts for review but cannot publish; posts need approval from an Editor or Administrator
Outcome- Participants will be able to add team members, assign roles, and understand the permissions each role has for collaboration.
Session 9. Managing SEO
SEO Basics- Introduce participants to basic SEO settings for their posts and pages
Facilitator Instructions:
-
Show how to add meta descriptions, tags, and other SEO-related settings within the post editor and also in site settings.
Outcome- Participants will understand basic SEO settings in Ghost to improve visibility.
Learning outcomes
- Creating blog posts and pages in Ghost
- Understanding Ghost features and settings
